Описание настройки
Для отображения страницы приложения в браузере можно настроить Favicon — значок, который отображается браузером в качестве картинки рядом с названием на вкладках и других элементах браузера и название вкладки приложения в браузере. Название вкладки используется также в качестве темы браузерного push-уведомления.
Исходный файл иконки хранится в базе данных, на его основе система формирует набор иконок. Сами favicon хранятся на диске, в директории приложения, в папке favicons, к которой обращается браузер для получения иконки.
Набор иконок состоит из следующих файлов:
-
Для браузеров: svg-favicon (если есть), либо png-favicon (размер 512х512 пикселей или 32х32 пикселей), либо .ico.
Браузеры Chrome, FF, Edge, Safari поддерживают Favicon в формате svg произвольного размера.
- Для apple touch icon: png-favicon (размер 180x180 пикселей).
- Для Android favicon задаются в манифесте. В наборе должны присутствовать png-favicon (размер 192х192 пикселей и 512х512 пикселей).
Место настройки
Меню навигации "Настройка системы" → настройка "Интерфейс и навигация" → вкладка "Интерфейс" → блок "Вкладка браузера".
Выполнение настройки
Чтобы настроить favicon и названия вкладки приложения в браузере, выполните следующие действия:
- На вкладке "Интерфейс" в блоке "Вкладка браузера" нажмите кнопку Редактировать.
-
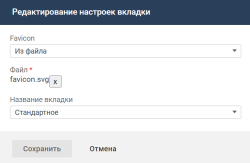
На форме редактирования измените значения полей:
-
Favicon — значок favicon.
Возможные значения: "Стандартный" или "Из файла".
Если выбрано значение "Из файла", то отображается поле "Файл" для загрузки пользовательского Favicon.
Перед тем как добавить новый файл с favicon, удалите текущий, нажав на крестик рядом с названием файла. После удаления отобразится кнопка добавления файла.
Файл с favicon должен иметь одно из расширений:
-
svg, svgz (рекомендовано) — для корректного отображения svg-файла в интерфейсе он должен содержать теги из базового набора: <svg>, <path>, <rect>, <circle>, <ellipse>, <polygon>, <line>, <polyline>, <g>, <defs>, <use>, <linearGradient>, <stop>.
Если в svg или svgz используются теги, не поддерживаемые всеми основными браузерами, то favicon будет некорректно отображаться
- ico — одного из стандартных размеров;
- png — размер: 512х512 пикселей или 32х32 пикселей.
В систему загружается только один файл с favicon, а все другие необходимые форматы и размеры система сконвертирует автоматически. При любых преобразованиях, в случае неудачи, на стенде остаются прежние настройки, на экране отображается сообщение "Не удалось преобразовать исходный файл. Выберите другое изображение."
-
-
Название вкладки — название вкладки приложения в браузере и тема браузерного push-уведомления.
Возможные названия вкладки:
-
"Стандартное" — используется название, определенное в конфигурационном файле company.properties.
Полное название вкладки приложения в браузере формируется по правилу: "Название вкладки. Название объекта".
- "Клиентское" — используется название, указанное при настройке параметра. Может быть пусто, в этом случае полное название вкладки будет состоять только из названия объекта. Клиентское название вкладки может содержать до 255 символов.
При редактировании класса или типа объектов можно указать строковый атрибут, который будет использоваться в названии вкладки при отображении карточки объекта вместо атрибута "Название объекта" (title).
-
-
- Нажмите кнопку Сохранить.
Результат настройки
Настройки применяются к интерфейсу пользователя и к интерфейсу администратора.
На вкладке "Интерфейс" значение данного параметра отображается в виде изображения размером 32х32 пикселей: svg-favicon, либо png, либо ico, сгенерированный из большего размера.